This week I finished the ARIEL mural design. I’m unsure whether I’m allowed to post the whole thing here but I’ll include detail shots.
Maria, Diana, and I continued with our morning meetings and shared progress on our projects. I reached out to the ARIEL “clients” on Wednesday to get feedback on the mural design, but I haven’t heard back yet. I’m hoping to get their insight this week so I can make the final tweaks needed. In the meantime, I’m working on the AR portion of the project. The wall the mural is on is divided into three parts by two concrete columns; this is where the names of the contributors will be projected. I’m really hoping to add some motion if time allows for it, both in the illustrative and typographic areas of the AR display.


While we’re on the topic of murals and such, I’d like to point out works by IDEA alumni Lillian Zhang, Mustaali Raj, Aaron Campbell, Cristian Fowlie, and Jenny Oakley. The TRIUMF time tunnel (Mustaali and Aaron) is an interactive timeline displaying TRIUMF’s 50 years of discovery and innovation. The lab’s milestones are presented through procedural generation and computational transitions. It’s installed in the lobby of the main building and has its own microsite and animated feature!

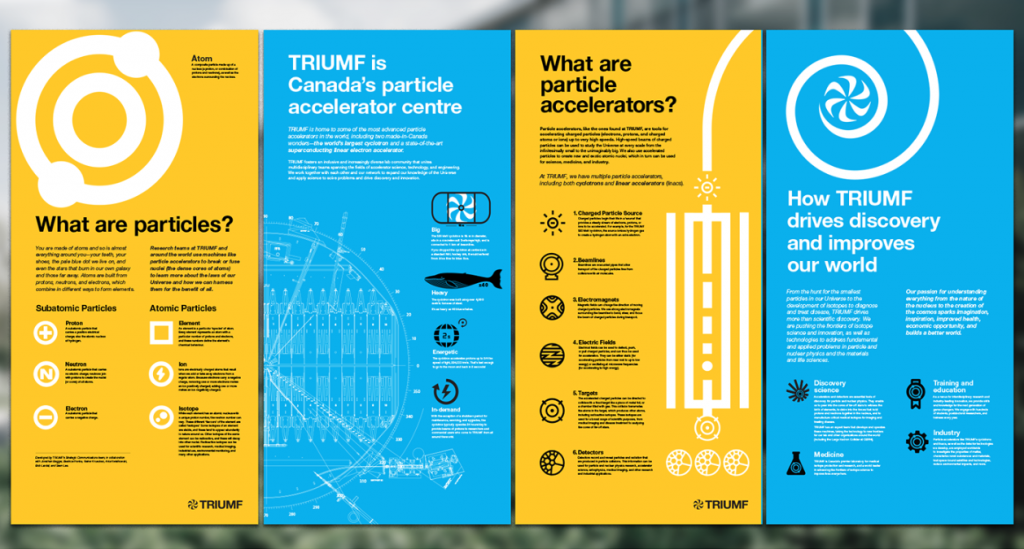
“How particle accelerators work” is a series of infographics by Cristian and Jenny. They break down complex physics principles into digestible morsels of information with the help of illustration and custom iconography.

Lilian created the TRIUMF Physical Sciences Office Mural: “Connected”. It’s displayed in the shared workspace for scientists and researchers of the Physical Sciences department. It does an excellent job of simplifying scientific principles and imagery in an accurate and aesthetically pleasing manner, and is a colour palette inspiration for my own mural!