Phase 2: Imagine/Ideate/Explore March 2-19
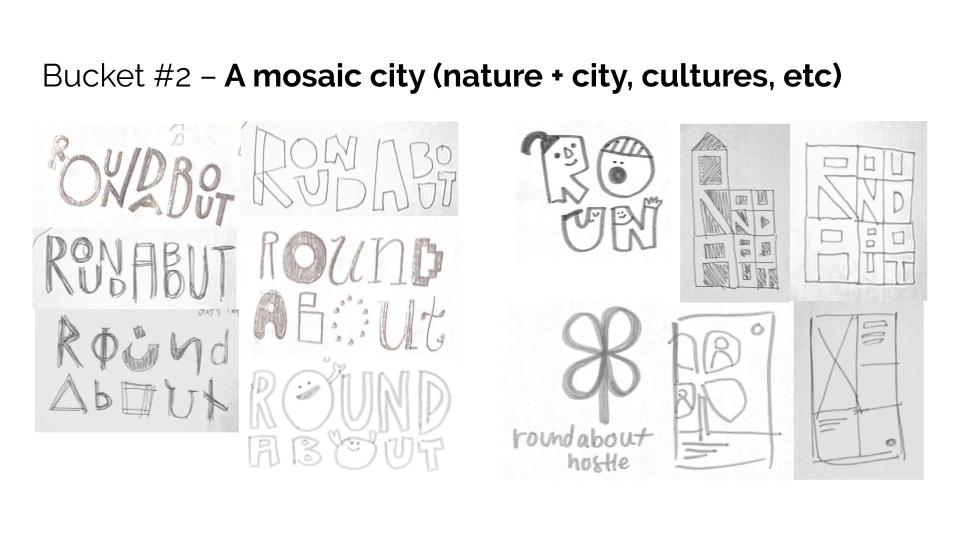
I’ve never sketched so many logos in my life!!
I struggled through the initial part of this phase because it really forced me to get rid of some of my unproductive logo ideation habits. Before, I would sketch small logos with a pencil and draw as cleanly as possible. I also had a continuous struggle with creating logos that were too literal, which I think I overcame in this mentorship.
After bringing in my first round of sketches, all three of my mentors told me that my sketches were way too clean and that what’s most important is whether the idea comes across clearly or not. I was told to use big sheets of paper and permanent pens or markers to sketch onwards, which really helped me loosen up and ideate at a quicker pace. They also pointed out that I got too caught up in logo ideas around roads/road signs inspired off of the name, and recommended I explore other avenues.
For the next 3 weeks, this logo-marathon continued as my brain cells slowly dwindled away, but it felt rewarding to find a golden nugget logo in the last few sketches. I am really thankful that my mentors kept pushing me when I thought was my limit but also helping me with group brainstorms when I hit a roadblock!
After I finally ended my logo ideation stage, I began developing buckets (1 bucket = 1 concept) of ideas.
The team recommended I also sketching ideas for hoarding (also known as wild postings) as I sketch out more logos for each bucket, which is a series of posters that demonstrate a brand’s visual language. The devices that are used in the hoarding could essentially be applied to any medium.

This was also around the time when the COVID-19 pandemic hit, and although I would’ve loved to continue working at the office on Mondays, it wasn’t too difficult to adjust to the google hangout calls with my mentors!
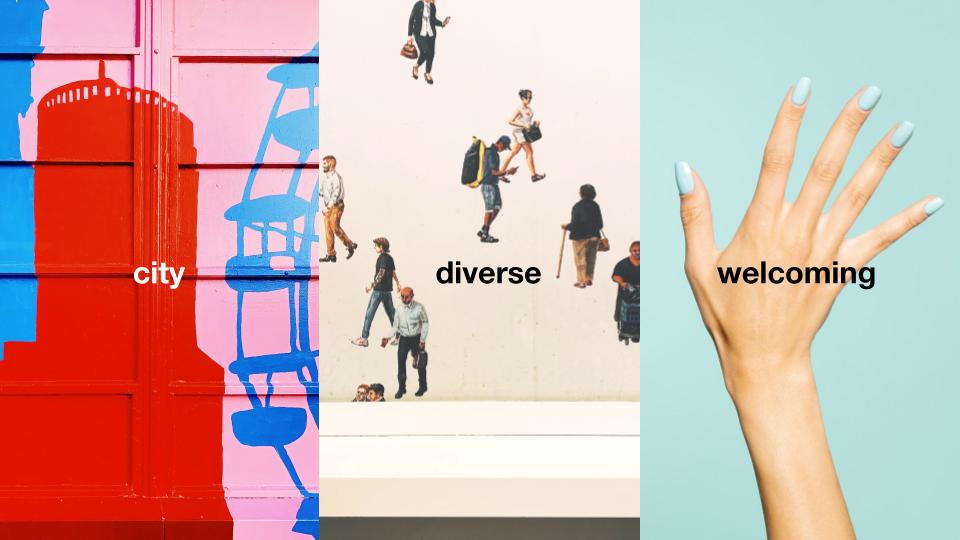
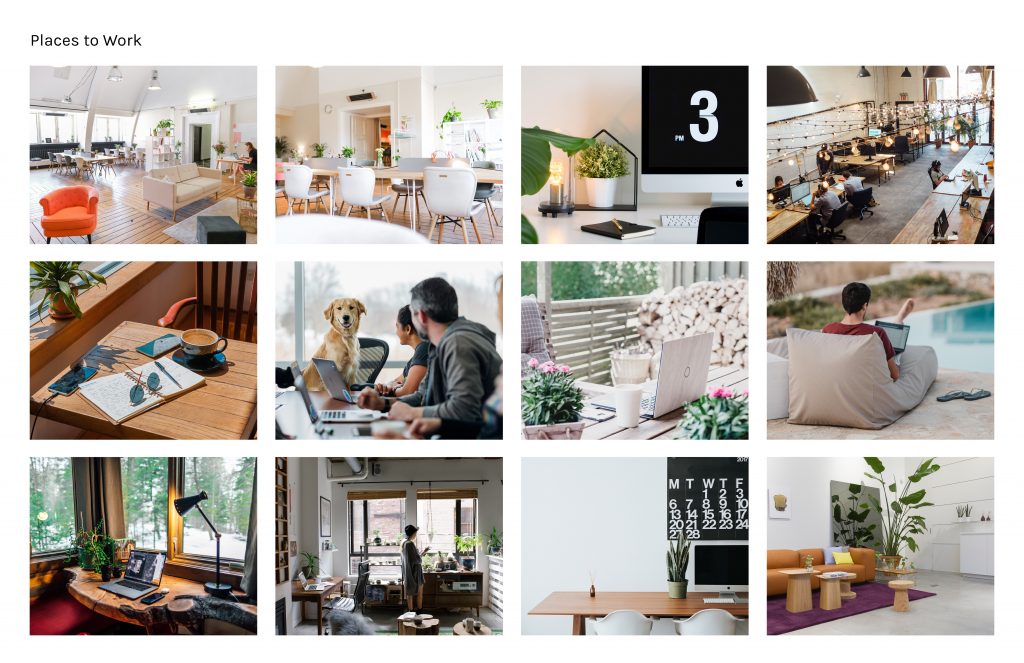
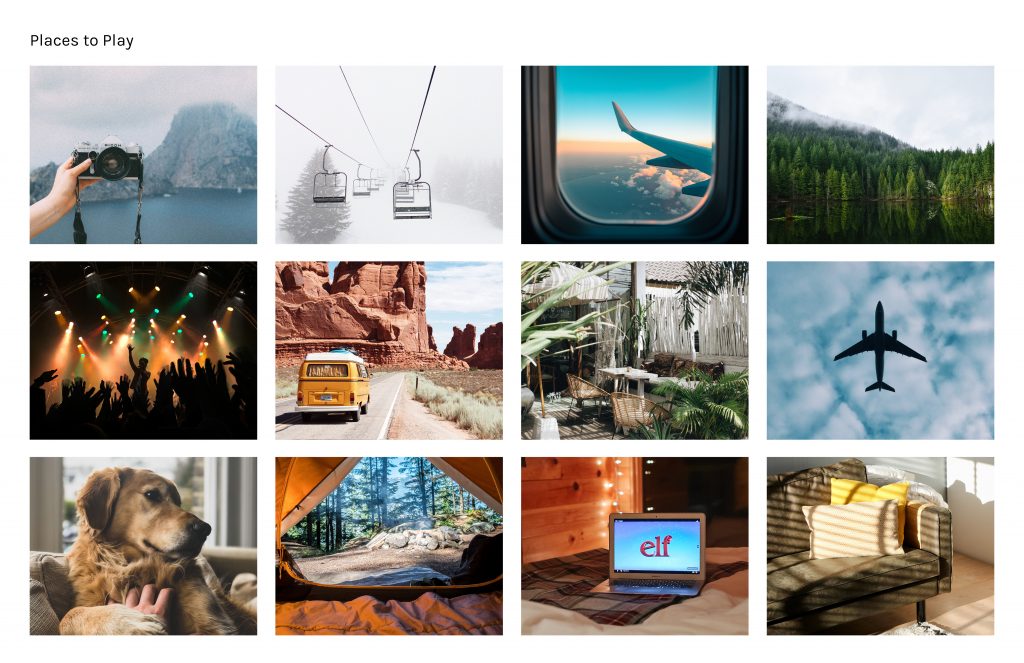
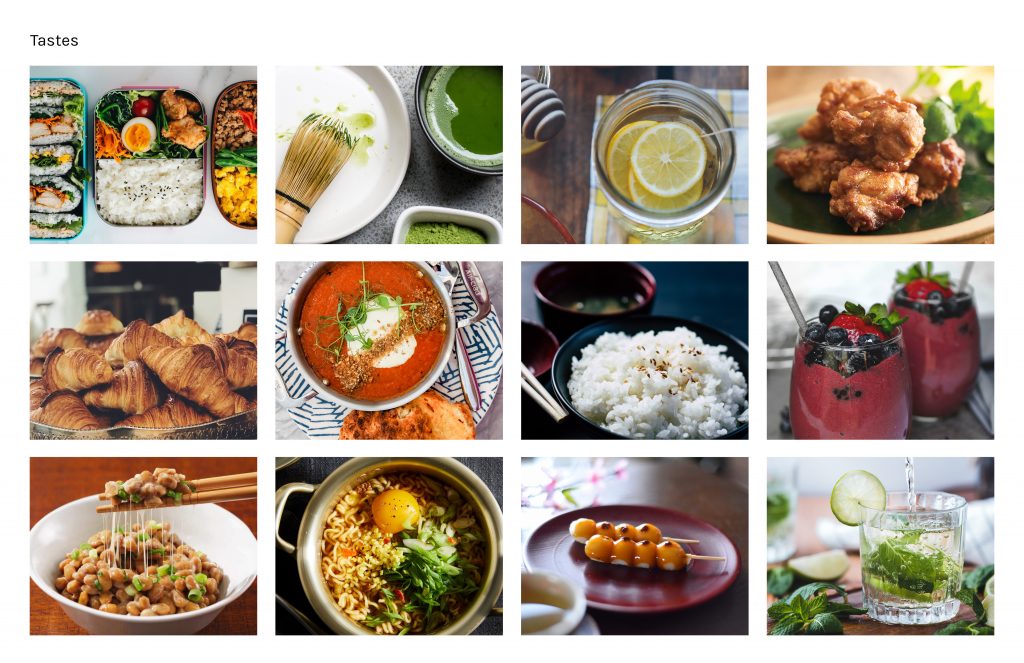
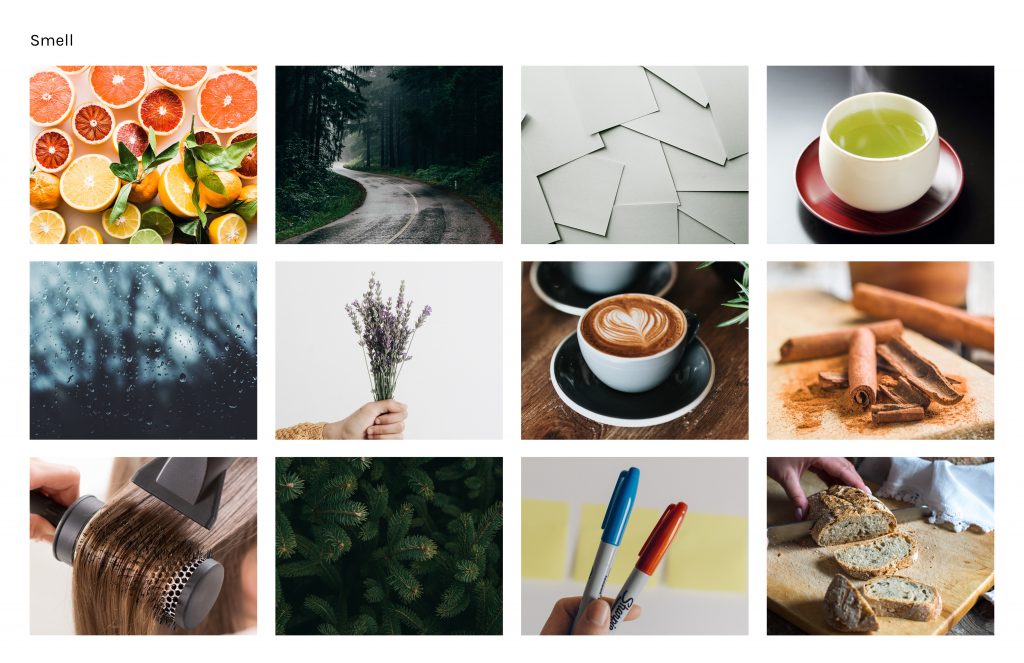
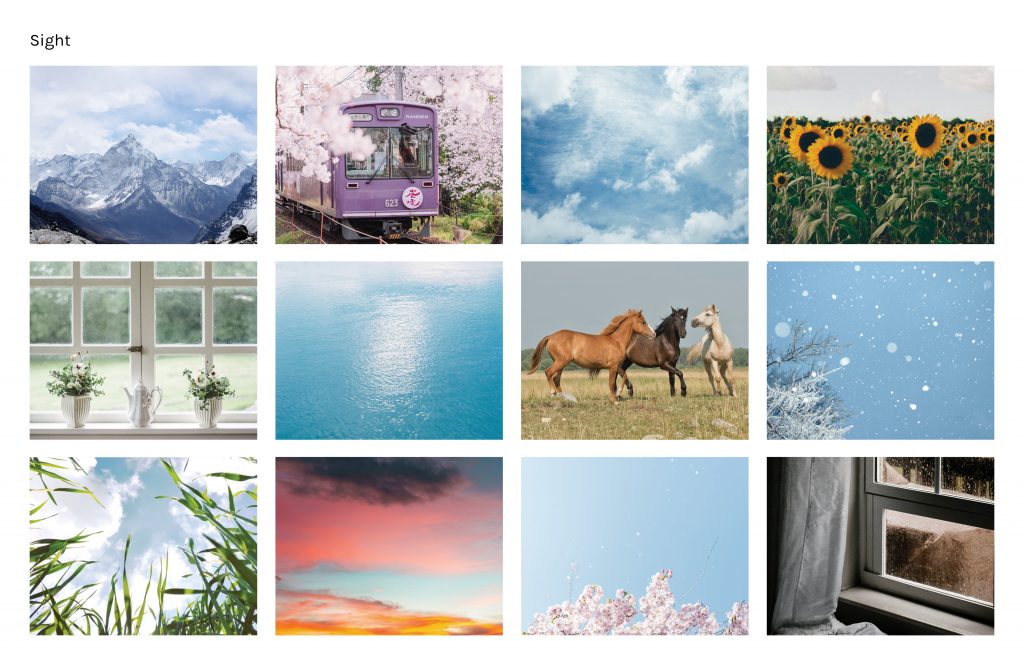
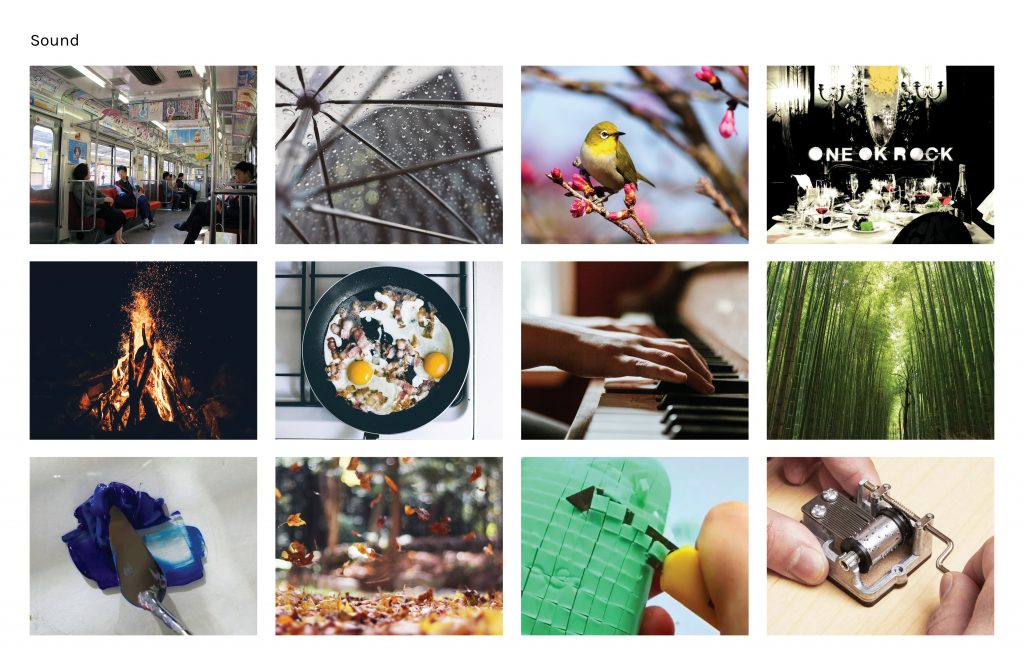
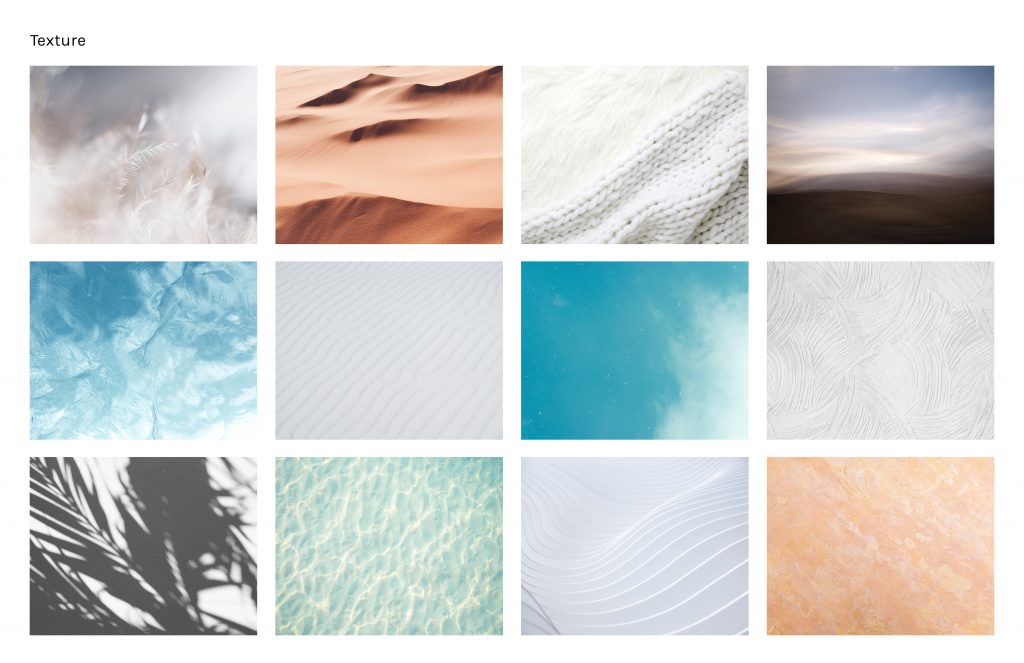
After determining my buckets of ideas, Janice and Shanene showed me some of their old concept pitches to explain the formating I should follow for my next presentation. What was most interesting was cossette’s way of presenting a concept’s value/personality. My mentors mentioned how people perceive words differently, and that by adding a visual, it can portray how we interpret the trait as a designer.
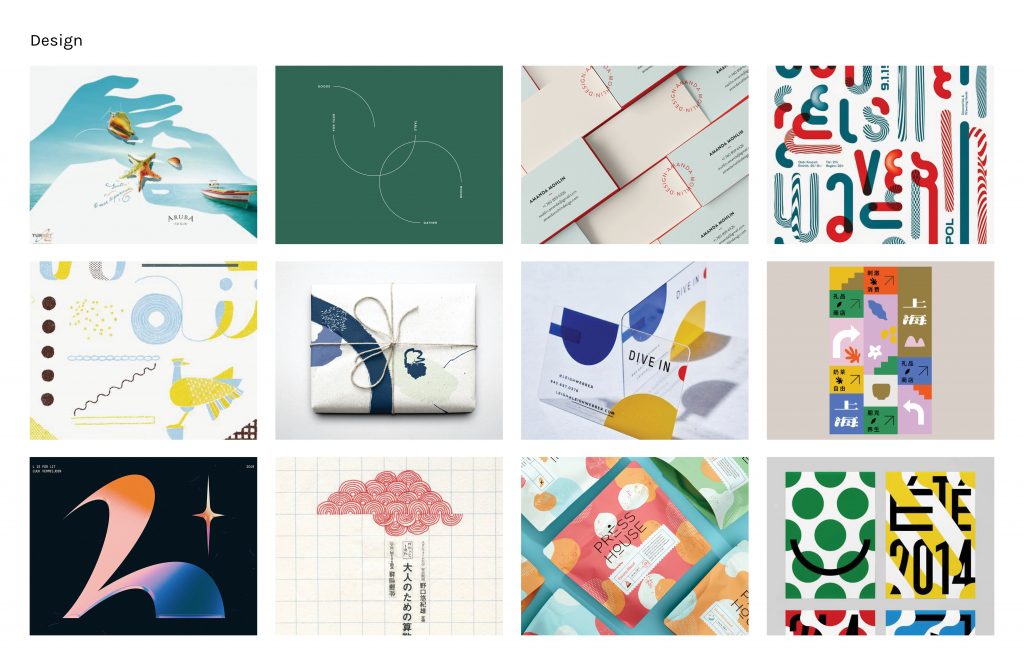
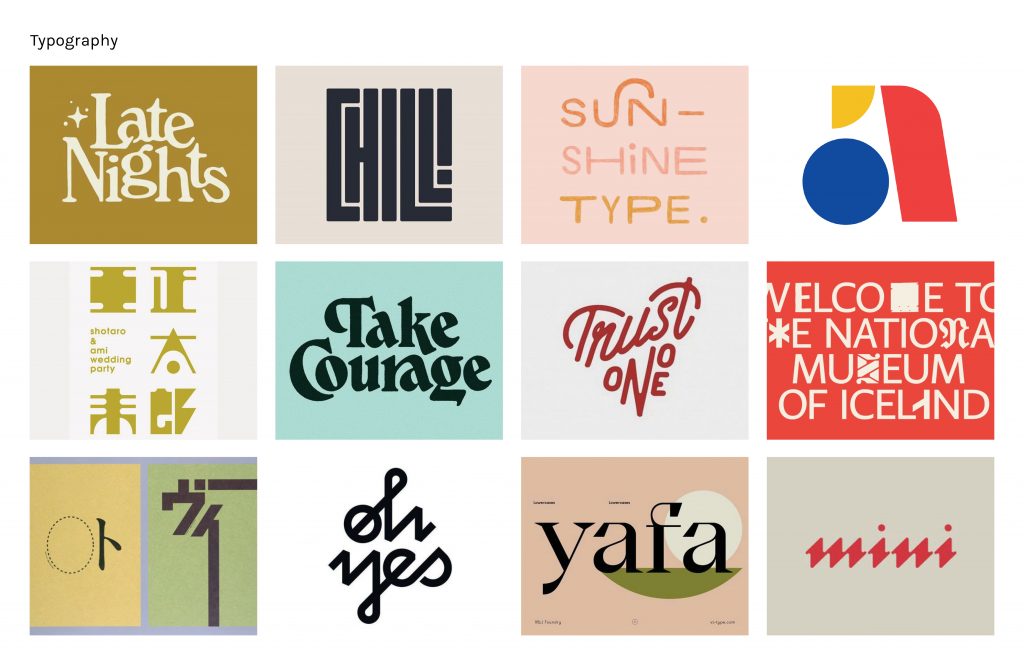
One thing I struggled to do while building this deck was to make sure that my moodboards were cohesive in style. Usually, my moodboards are for me, or for an instructor who I can explain my thinking to. When building a deck for a “client”, my mentors mentioned how it is important to have a strong, cohesive moodboard that can visually represent how each concept would be executed. Making the moodboard took a lot longer than I expected!
I give myself a 9/10 for this phase, as I initially had a slow start to getting my ideas rolling, but I think in the end, I pushed out a lot more sketches than I had anticipated. After improving my ideation process, sketching for my other projects has also gone a lot quicker and smoother than before too! There was a lot of learning in this phase, and I think I adapted well to my mentor’s method of approaching a project.