For my 30 second animation, I wanted to depict how old clothes from thrift shops can be re-purposed to combat fashion waste.
The theme for this project was fashion sustainability. We live in a very fast-paced world where trends are constantly changing, especially in the fashion industry. Every season there seems to be a new piece that everyone needs to get before it’s replaced by another style. As you can imagine, this kind of cycle produces a lot of waste for our environment.
Luckily there are lots of creative ways to be kinder to the earth while still being fashionable. I took inspiration directly from people on Youtube who do “thrift flips”, a term used to describe taking clothes from thrift stores and improving on it or making something new. This allows people to recycle already existing material while also creating something that’s one-of-a-kind!
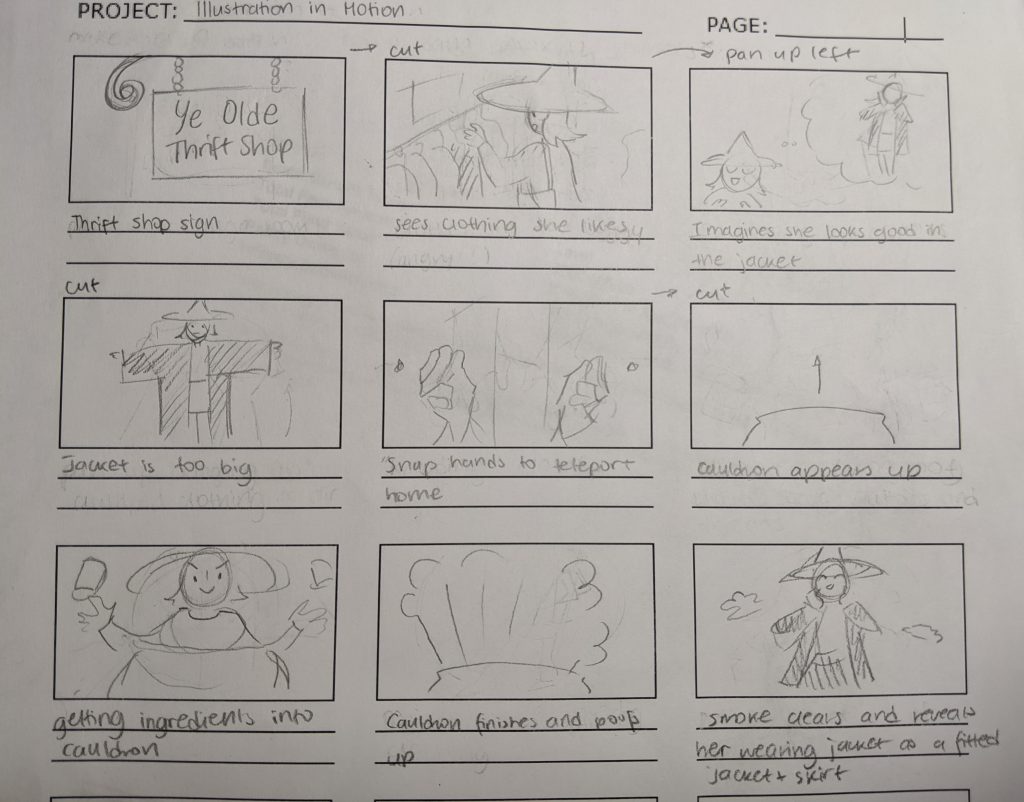
I initially wanted to depict thrift flipping in my animation quite literally, show someone shopping at a thrift store and sewing to transform what they had found. Because I’m not so skilled at sewing myself, watching videos of people taking something old and making it something different seems almost magical! So I thought, why not set the story in a magical world? That’s how I ended up with a witch who uses some hocus pocus to make the coat she found at a store fit perfectly.

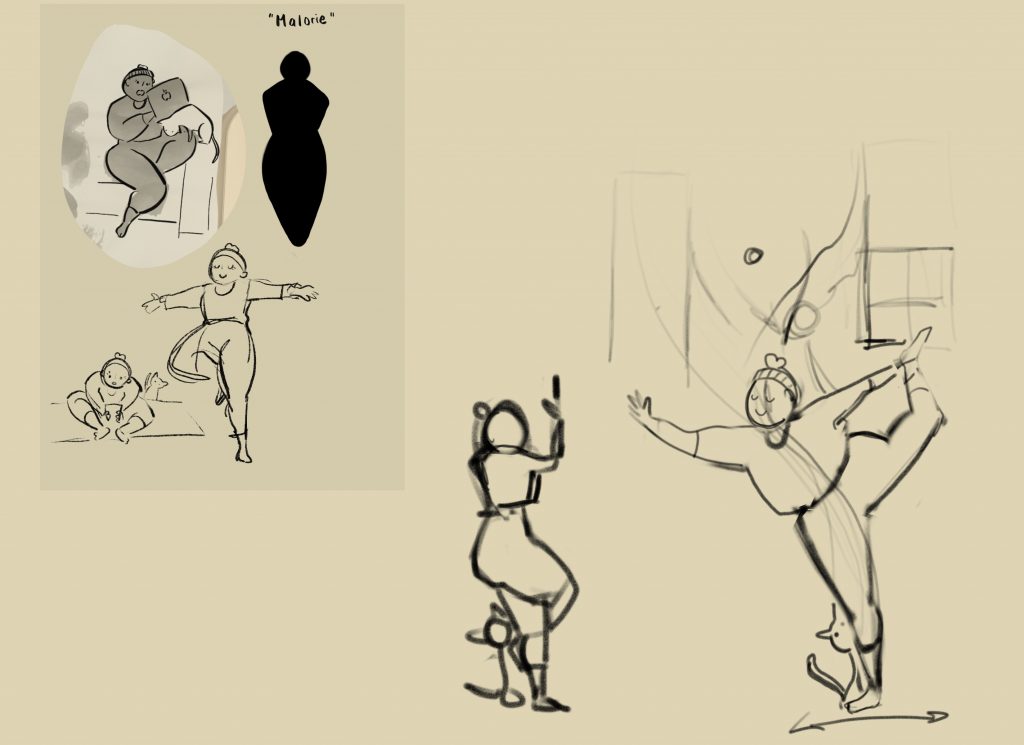
Like any animation project, it’s a good idea to start with a storyboard to get the scenes laid out. I pretty much had a solid idea of how I wanted things to look like, but I did have trouble thinking of how scenes would transition. If I had to do this project again, I would definitely spend more time thinking of transitions at this stage, rather than having to figure it out when I started to work in After Effects.


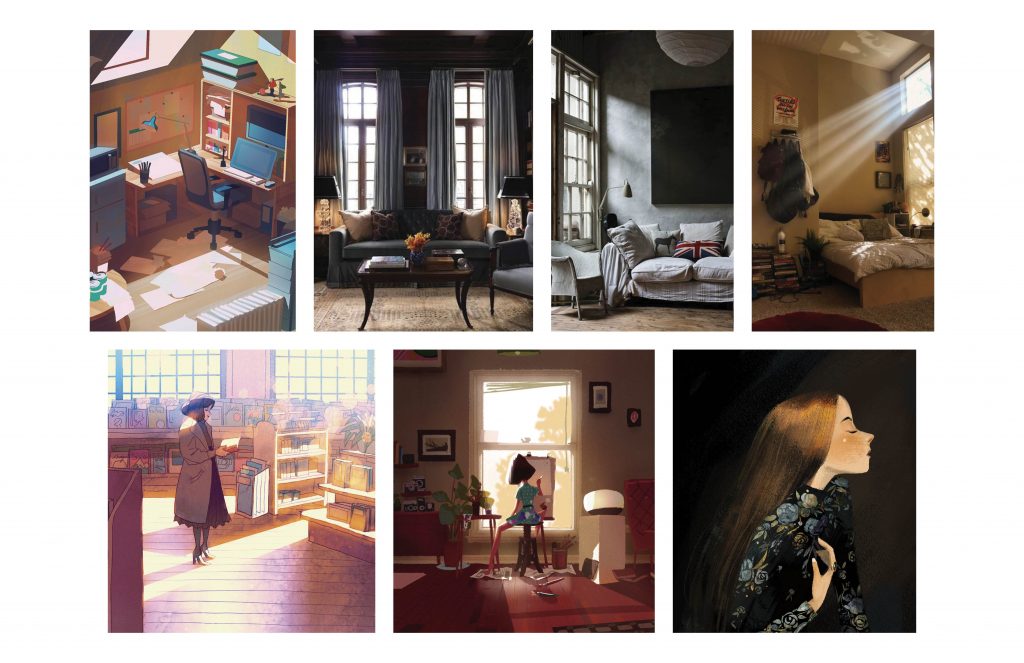
As for the visual style of the animation, for time’s sake and my own sanity, I decided to keep it fairly graphic and simple. Using gradients and minimal shading to make each frame visually interesting. If I could rework this, it would have been nice to maybe add more textures to add more dimension, but as it is, the graphic style works well.
Overall, this project was a great learning experience in learning how to use After Effects and becoming more proficient at Illustrator. I can definitely take what I’ve learned from this project and apply it to future work, and maybe even see if I can add some motion to past illustration projects!