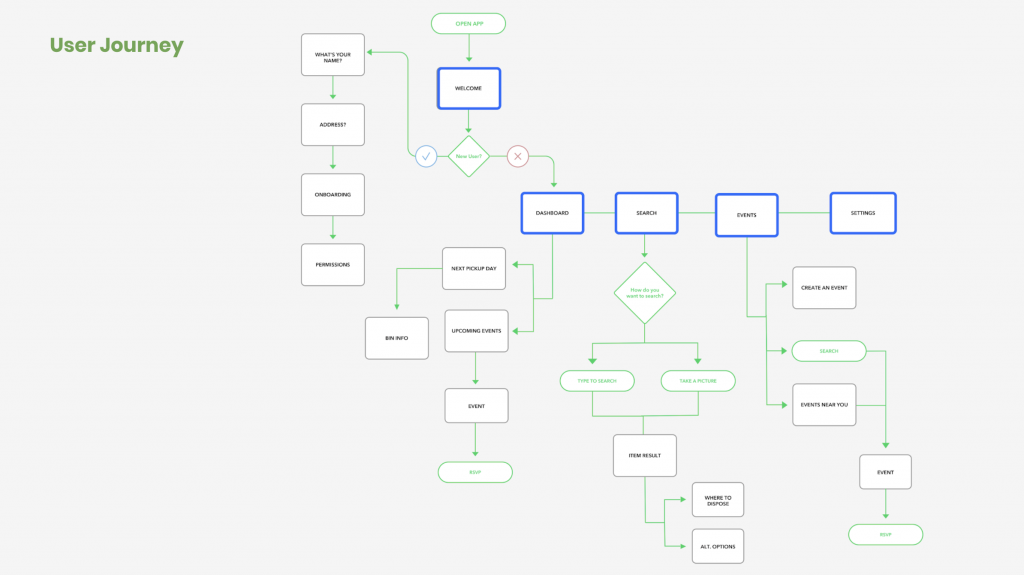
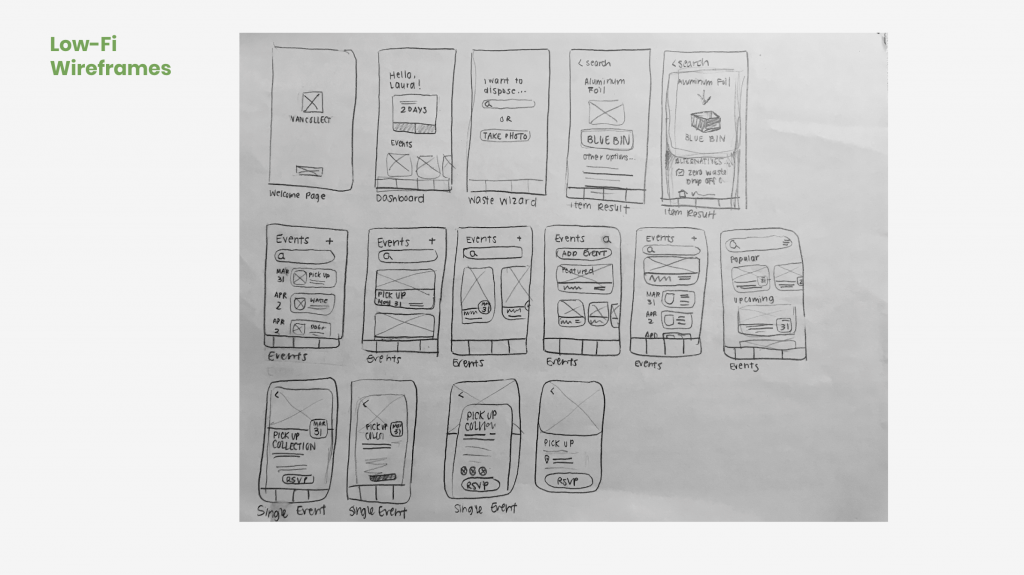
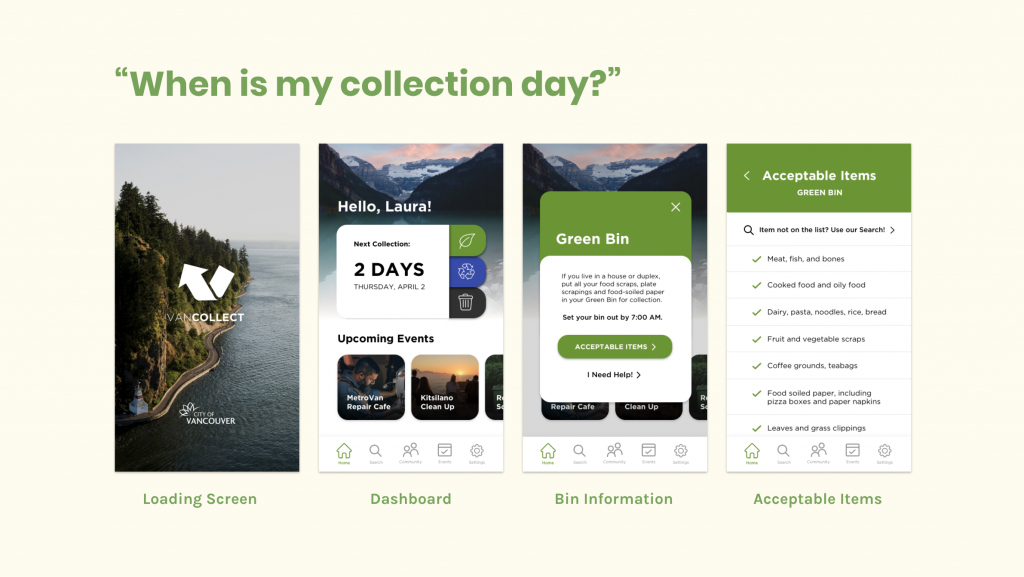
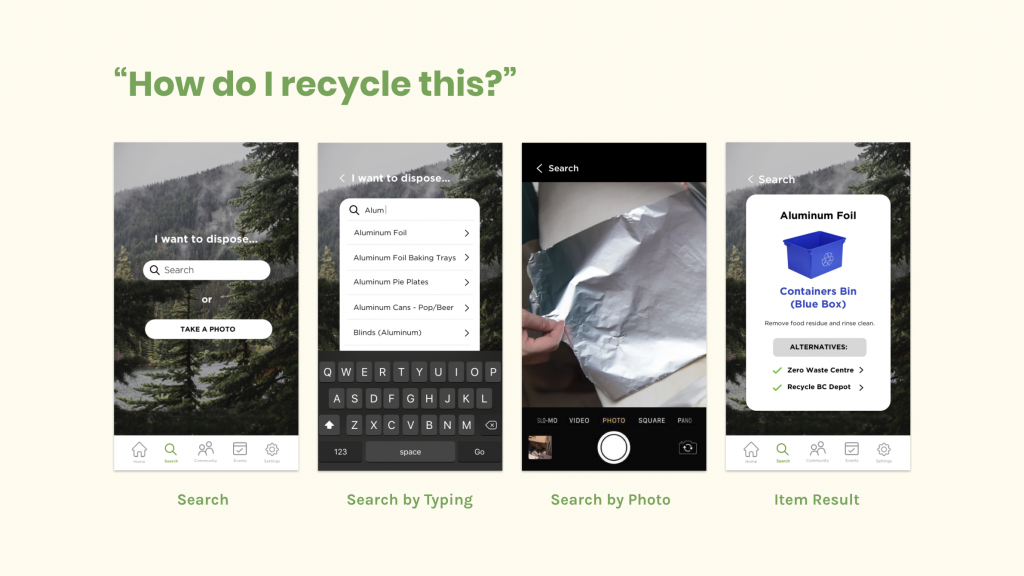
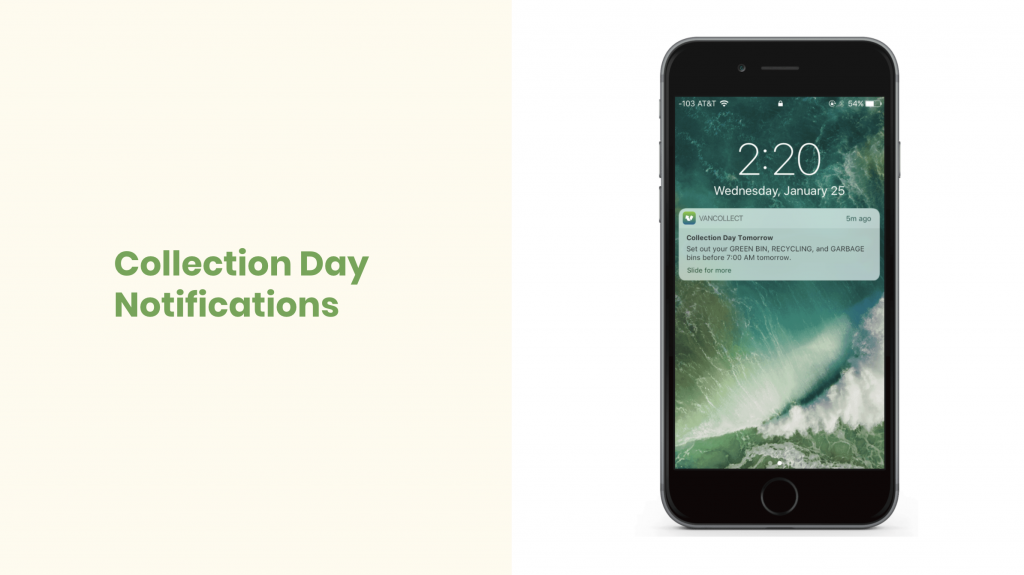
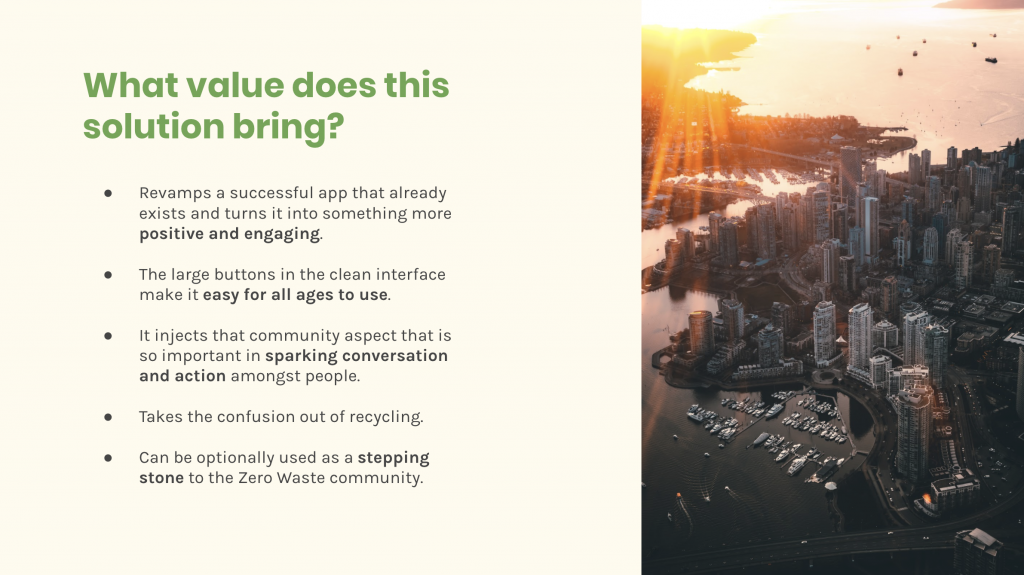
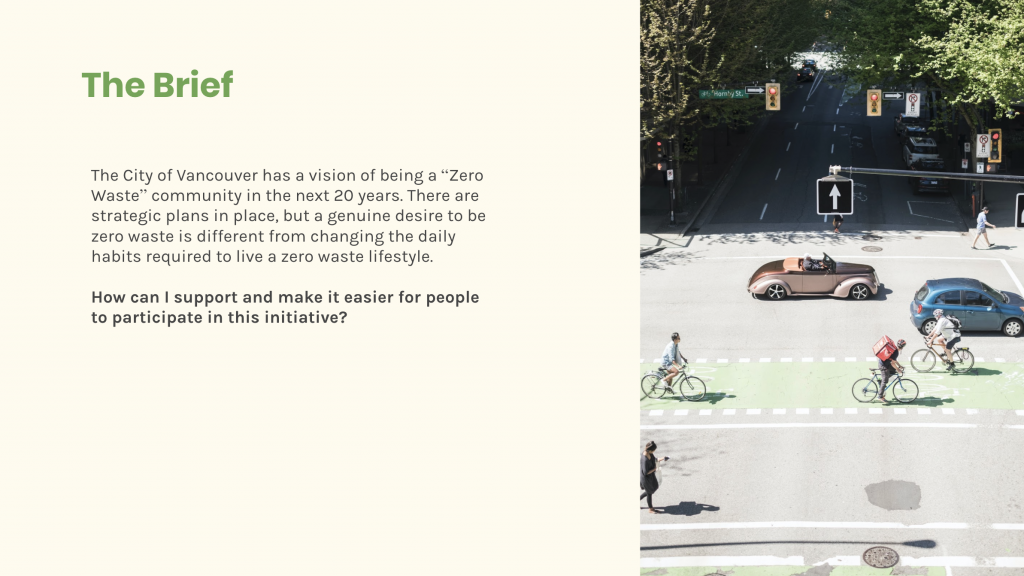
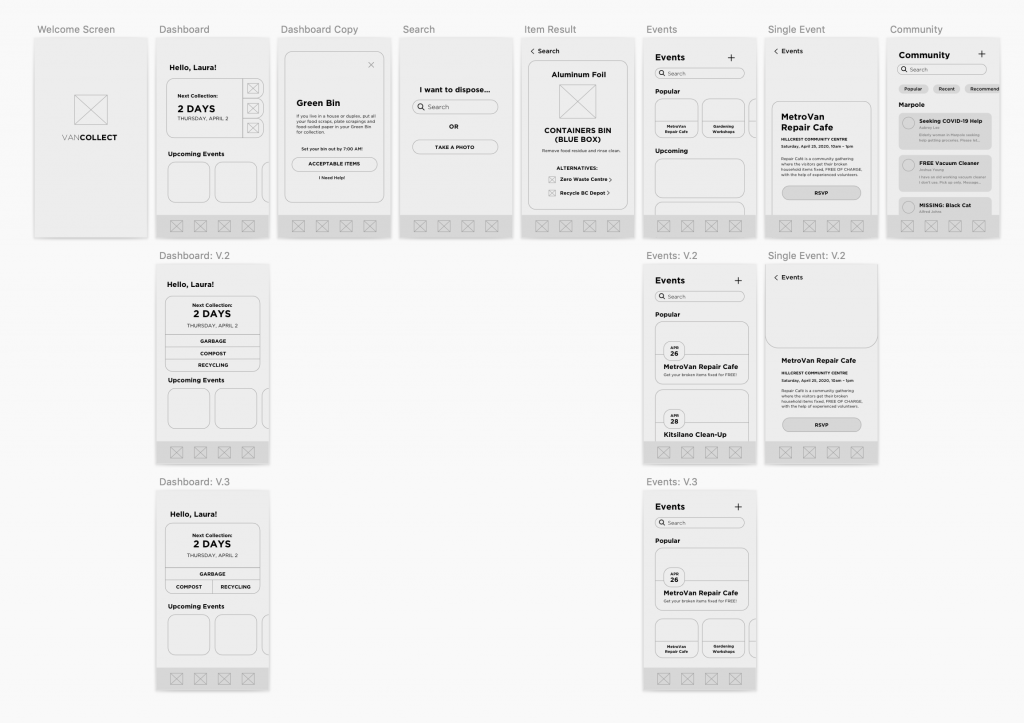
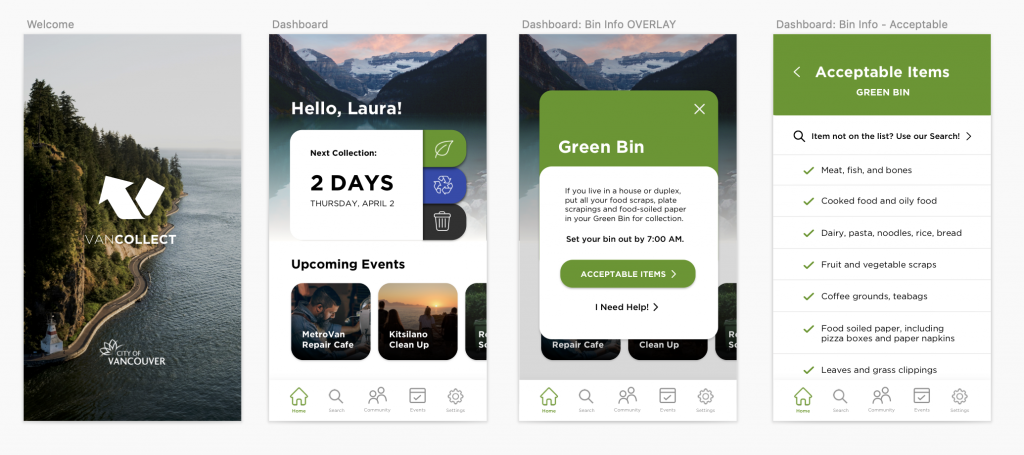
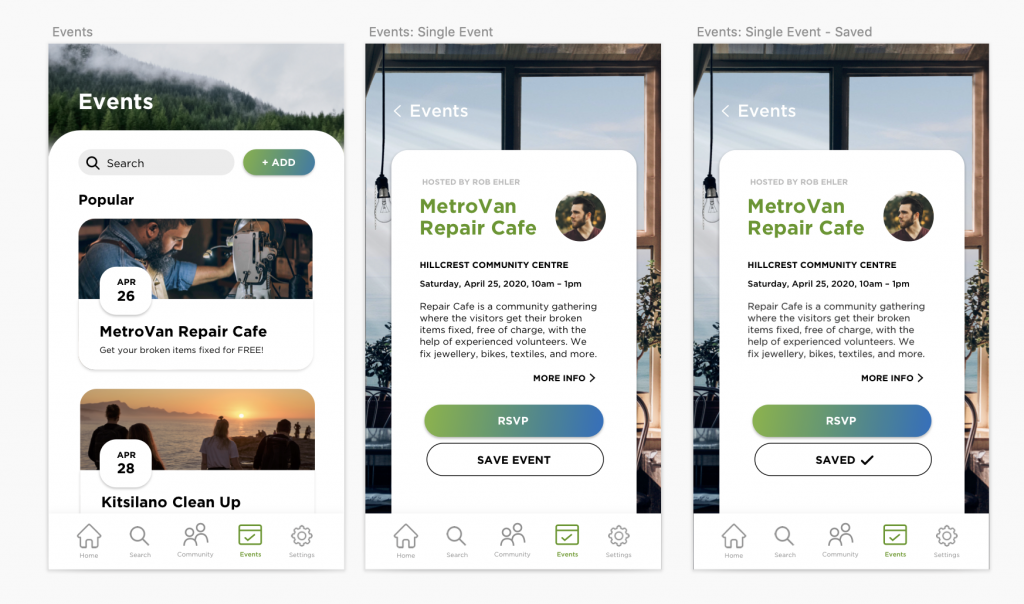
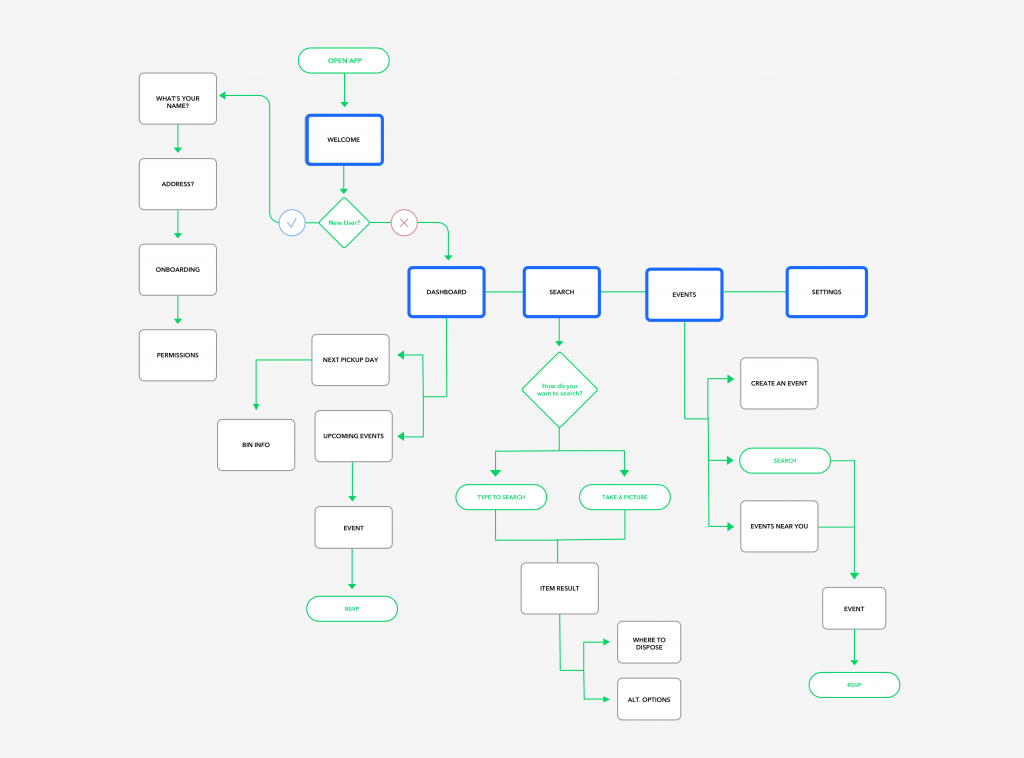
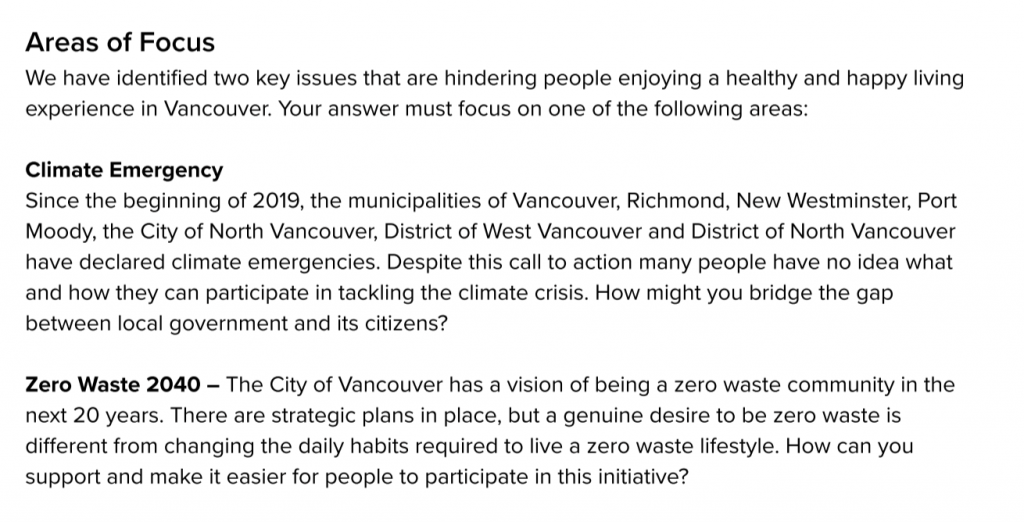
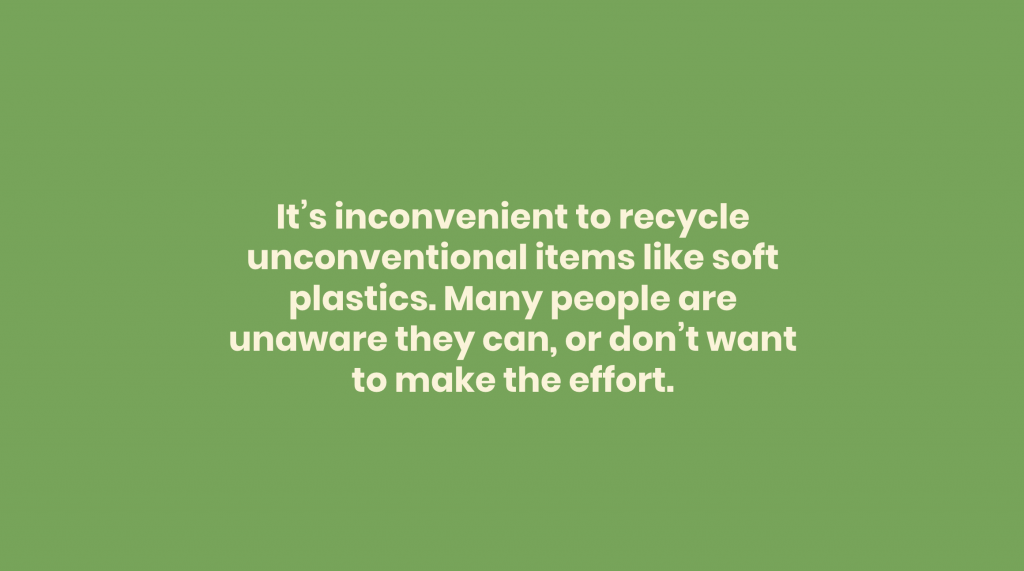
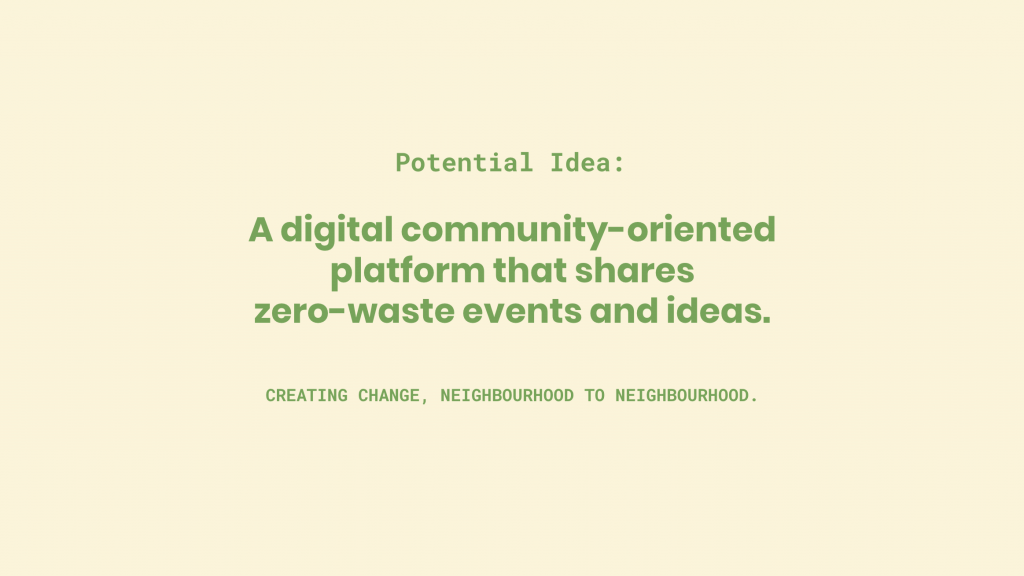
This marks my last blog post about my entire mentorship process with Engine Digital! I can’t believe 6 weeks flew by so fast… it only feels like a week ago that I was still searching for a mentor. With COVID-19, the days are surprisingly going by a lot quicker than I expected. I love that this whole mentorship is included in Judy’s IDES 320 course and I think it is truly invaluable. It was nice being able to work with and get feedback from industry professionals and I’m so happy that I did my mentorship at Engine. It gave me a small insight to what working at a digital agency is like. I got to meet Grace and Matthew who were amazingly supportive and massively talented and I wouldn’t have wanted to be mentored by anyone else. Initially going into the mentorship, I was very nervous and didn’t know what to expect. However, this whole process has confirmed how friendly and open the design community is and how willing people are to help students such as my classmates and I. I am very excited to see how everyone else’s mentorship has gone and what they have created because I don’t think any of us have really mentioned how our projects have been going. For me, the most difficult part was definitely ideating and settling on a real problem that I could devise a solution for. My mentors really emphasized on creating something feasible – financially and conceptually. It was difficult but also nice working with this constraint because in university, they often say “don’t worry about the budget!” because they want you to create something unique and out of the box. In the real world though, budget is very much a concern because that is primarily what the client cares about and they want to keep it as low as possible. I think I will definitely be able to take what I learned and apply it to my upcoming capstone project in fourth year which I need to ideate for this summer. One of the biggest things I learned was how to create a really well thought out presentation that is both succinct but provides enough information for someone who is unfamiliar with the topic to understand. I also learned that practicing truly makes perfect. I became more and more confident in my presentation after I rehearsed it multiple times with my friend over video call. I’ve also learned to never stop exploring when it comes to creating ideas and executing solutions. I definitely went through the situation of thinking that I had a solid idea, but then having the put it to the side and try to explore other avenues that I haven’t touched yet. Coming out of this mentorship, I have definitely gained more connections (and friends!) in the industry, gained more insight into UX/UI jobs, learned to ideate and prototype better, and have created a project that I feel like, with a few tweaks, is definitely portfolio worthy! As for photos, I don’t have much to share because it was such an online-based mentorship due to COVID-19, so I’ll share a few screens from my project: