Background & Challenge:
The GDC (Graphic Designers of Canada) is a national member-based organization that connects professionals, educators, and students within the design & communication arts field in Canada. With the project, we worked with GDC as our client to address their current issue with the lack of student memberships given out per year and student engagement with the GDC as a whole. GDC offers a lot of value to their members but struggles in communicating this to the students. As a class, we wanted student across Canada, but especially the student members, to understand the benefits of GDC, thus, increasing student membership and engagement.
Insights & Strategy:
Our group focused specifically on the lack of the students’ lack of GDC events for students to participate in and see the benefits that come from being apart of GDC. We leveraged the fact that students value networking, portfolio reviews, and the appeal of mentorships the most. Mentorships are a great asset of being apart of GDC as a student member because they provide students the industry connections and insights of how to be a professional designer. However, students lack awareness of the GDC’s program, on top of their lack of 1:1 time with mentors. We also found out during our research process that students are put off by the heavy usage of the GDC red brand colour because it looks aggressive. Knowing this, my group consisting of Sharleen Ramos, Rachel Wong, and I, create a national annual student conference to add to the national calendar of GDC student events.
Goal:
The annual Shapers conference’s goal will promote and expose all communication design students to the GDC mentorship program and provide a taste of what mentorships could entail. After this experience, students are more likely to sign up for the full-time program with GDC.
Solution:
Shapers is an annual, 1-day virtual meetup with talks from speakers in GDC’s 9 Chapters that will be live-streamed across Canada and connect students with mentors. The speakers and the mentors who will provide feedback on portfolio reviews at the conference will share tips and stories on how to be a professional designer. There will be personalized Q&A’s at the end of each session and the interactivity and takeaways will attract students to participate in the event. Students will be able to gain insights from top designers across Canada that they would not normally be able to connect to.

Another reason for creating a live-stream conference event is so that all 9 GDC Chapters can connect at a nationally level which will appeal to student. It will be assessable to students who are not able to make it in person and the talks will be archivable online which can draw in online presence and traffic. There will be a series of talks from each chapters and each speaker will each come from a different creative profession: creative director (branding and design), freelance designer, illustrator, content strategist, web designer, UX designer, and such. These talks could be about their work, their work schedule, how to freelance, their personal experiences and what they have learned along the way. The portfolio reviews will take place after the talk series and will last 1 hour with 15 minutes sessions. They will be reviewed by a group of GDC mentors in each GDC Chapter. At the end of the event, there will be a networking dinner as another way to get students and future mentors to connect and sign up for the mentorship program.
Final Direction and Products:
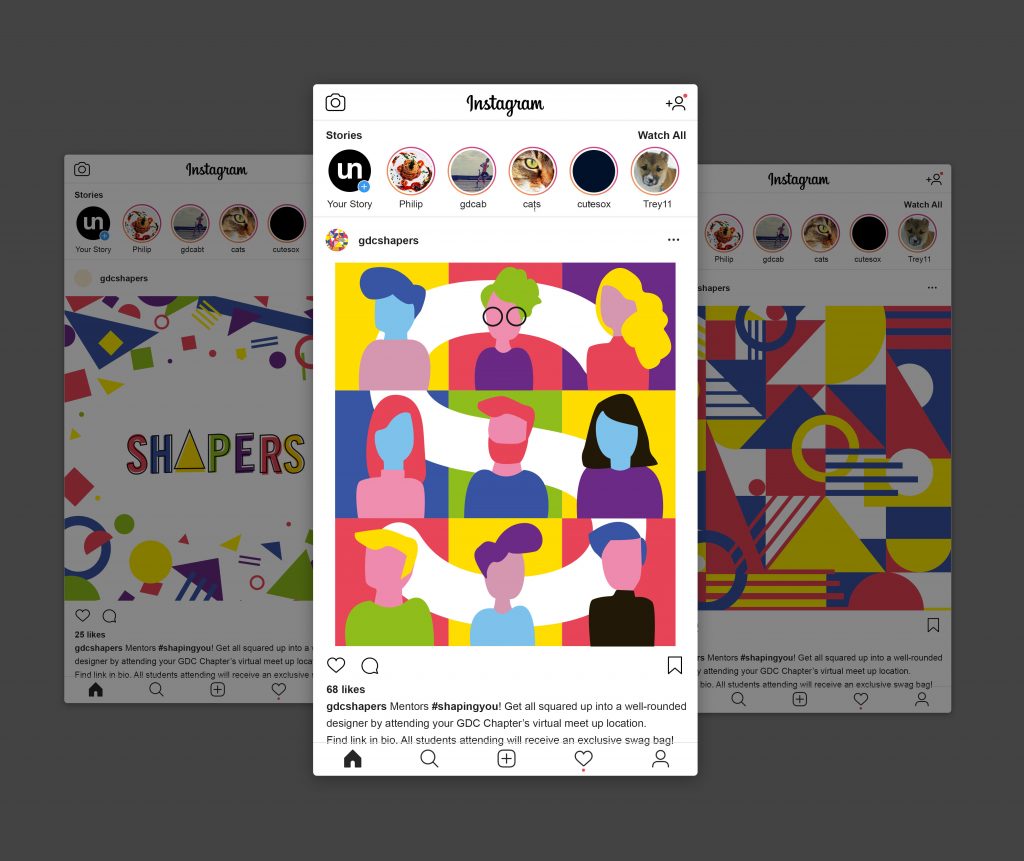
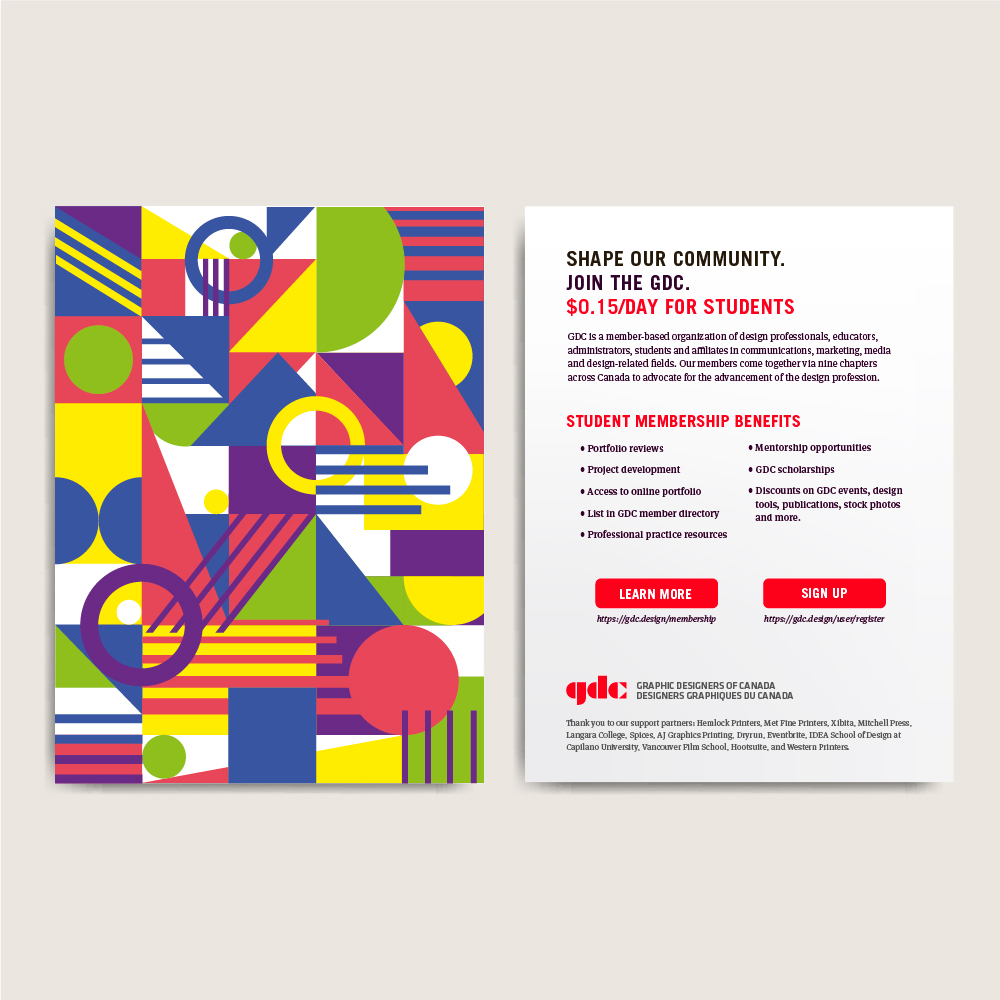
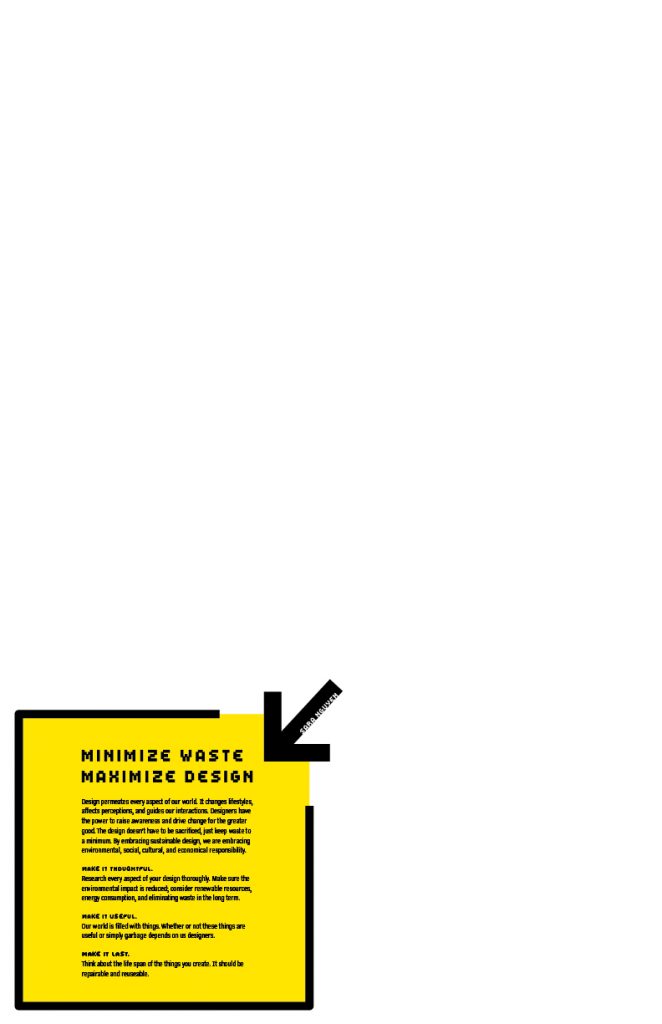
We chose to gear our conference towards a modern, playful direction by using geometric patterning and shapes in combination with bold colours to make it eye-catching. We wanted to increase engagement and excitement by bringing in the colours’ energy into our design. However, we had to keep in mind of the professionalism and pre-existing brand of GDC so we could not stray too far from though it is a national event. We made sure to include a lot of white space, especially on the website.

As part of our collateral, we create a poster that depicts the connection of the 9 GDC Chapters between the students that Shapers will provide. There will be badges for mentors and mentees at the conference and each badge design will be specific to each Chapter and the event location’s airport code. The example provided shows the Vancouver skyline with the “YVR” at the top of the card in the ball. At the back of the badge will be a QR code which mentors and mentees can scan at any time during the conference to be led to the GDC mentorship page to sign up for the full-time program. The event will be promoted through Instagram as it is the most effective way to reach younger, tech-savvy audiences such as students. It is also GDC’s main and most active media channel. The post will have fun copy to match the Shapers’ conference identity and end off with the hashtag, #gdcshapers.
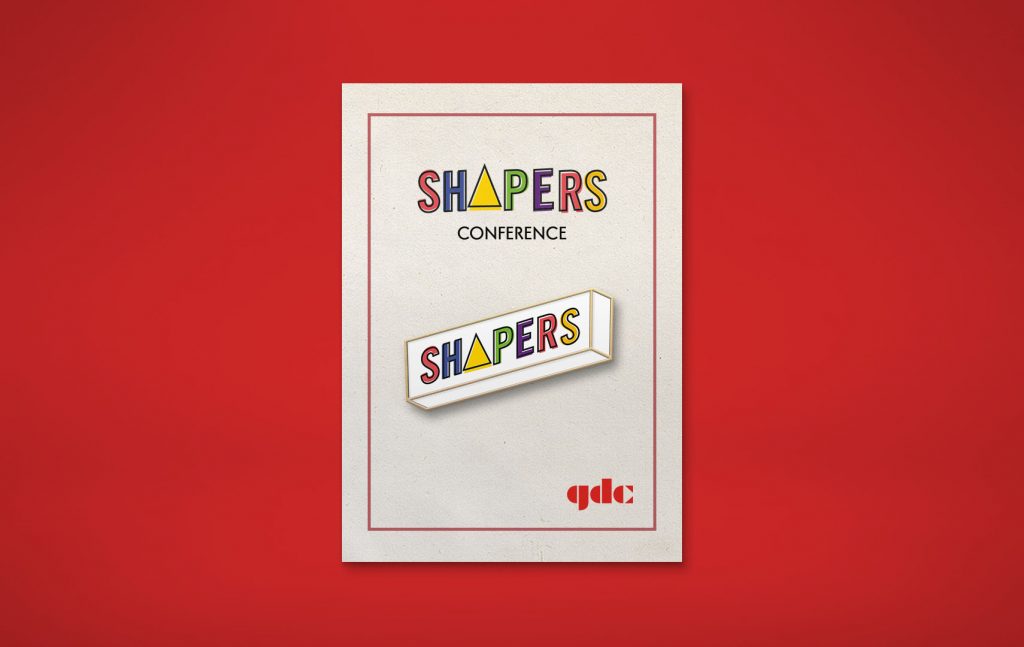
At the conference, each student will be given a special Shaper’s tote bag with stickers, notebooks and pens, an enamel pin, and a postcard that has information on the back about GDC, the benefits of being a GDC student member, and links to learn more or register. The front of the postcard only has an interesting, geometric pattern design on it so it is more likely for students to keep. Next, we designed a T-shirt specifically for volunteers to keep after the conference as a little incentive to help out.
Finally, we designed a website for the event: https://invis.io/7SRFIPGVYQB#/355330903_Desktop_HD
Self-Assessment:
I would give my group a 8.5/10 for our solution, but 10/10 for our teamwork. As a whole, I believe our team did really well in terms of teamwork, group productivity, and communication. We ideated and thought through the strategy, event logistics, design direction as a group through our meetings. Sometimes it was hard to combine our different ideas and different understandings of the problem to create one effective solution. We also have naturally different design styles that we had to combine into a cohesive project and identity, but all in all, we got through it with very few hitches and made it fun. In the group, I worked in doing quite a few of the design elements in the collateral such as the geometric patterns and the layouts and type treatment of the posters and postcards.