Introduction to Cuneiform
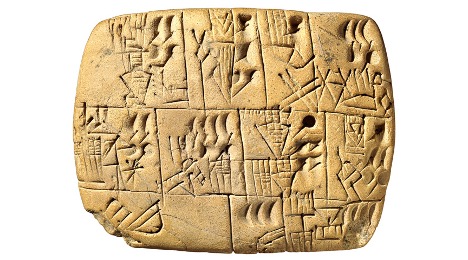
Cuneiform was one of the earliest and first forms of writing to exist. Created by the Sumerians, it was used in the middle east, specifically the fertile crescent for nearly three millennia. Derived from Latin, the word cuneiform means “wedge-shaped” which is an illusion to the forms of the symbols, which were carved into wet clay with reeds. Cuneiform was used to record transactions, establish laws, and perhaps most interestingly note myths that had previously only been passed from generation to generation verbally.

Akkadian
Cuneiform was used to record many languages throughout its existence, from Sumerian to Persian. One of the most prominent was Akkadian.
Akkadian was the language spoken by the people of the Akkadian empire, which spread all across the middle east and was one of the first ancient empires to exist. Unfortunately, the Akkadian language died out with the fall of Nineveh in 627 BCE.

Sumer
Before there was Akkadian Empire, there was Sumer. Sumer was an ancient Mesopotamian civilization that is credited with the invention of cuneiform. Nowadays, it is considered the origin of modern culture as we know it, consisting of many city-states, one of which was the legendary Uruk.

Uruk
Some of the first recorded forms of Cuneiform found were from the ancient city of Uruk, populated by the Sumerians. This city was the very first true city, with somewhere between 40.000 and 80.000 inhabitants.

Epic of Gilgamesh:
The Sumerians of Uruk had an especially important connection with cuneiform. One of the most pertinent pieces of cuneiform storytelling was linked to the ancient metropole. This story was the “Epic of Gilgamesh”. It is probably one of, if not the most famous pieces of cuneiform literature. The Epic of Gilgamesh is a Mesopotamian Odyssey that recounts the story of Gilgamesh, an old king of Uruk, who was tyrannical and menaced the people of his kingdom. To bring Gilgamesh to his senses, the gods create Enkidu, who is half animal, to battle him. Despite their start as divine enemies, the two of them become friends and go on adventures together. Unfortunately, they offend the gods on one of their quests and the gods decide to kill Enkidu to punish them. After his death, sorrowful Gilgamesh journeys to find immortality and decides that being a fair and just ruler over a successful city that would outlive him was the secret to never being forgotten.
Symbolically, Gilgamesh did find this immortality, as his story has been written down and recounted for millennia.
Gilgamesh was truly once the ruler of Uruk in 2800 BCE. Only 200 years after that he became deified and started showing up in writing as a mythological figure. The Epic is an enormous piece of writing, one of the longest ever written in Cuneiform, spreading across 11 clay tablets. The oldest known copy of the poem dates from 2100, nearly 700 hundred years after the real Gilgamesh was king.

Sources:
https://search.credoreference.com/content/entry/hmencyclwh/the_sumerians_and_the_akkadians/0
https://www.history.com/topics/ancient-middle-east/sumer
https://en.wikipedia.org/wiki/Cuneiform
https://www.britannica.com/topic/Epic-of-Gilgamesh
https://www.britannica.com/topic/cuneiform