Whenever possible, plan the actual size of the image you need for your website.
Over-sized images are very common on the web and are known to cause a number of issues including slow page loading speeds. They’re also responsible for eating up mobile data plans. Have you ever noticed that your data usage jumps up farther than you expect? Large image sizes may be the culprit.
You can use free tools like Picmonkey.com or iPiccy.com to resize your images. We recommend images that are less than 100 kb whenever possible.
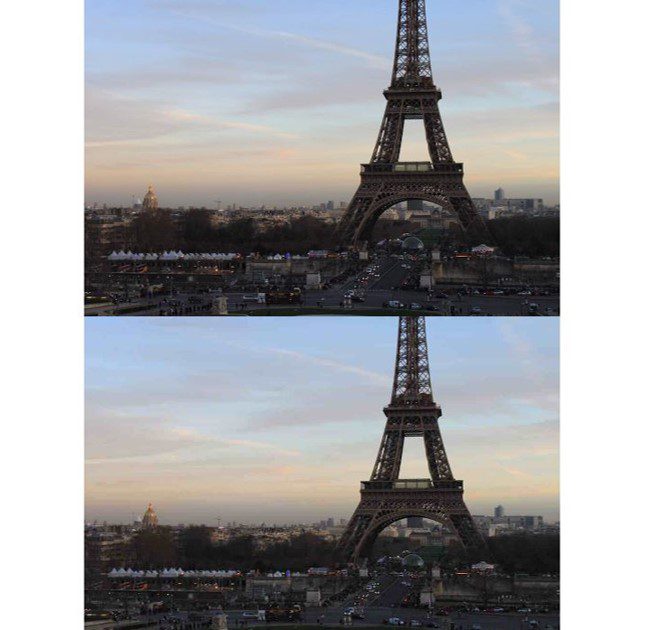
On the example on the right, can you spot the difference between the two images? The top is 60 kb while the bottom is 30 kb.