#1 – Don’t Make Me Think
This is the most important tip, which makes it number 1 on our list.
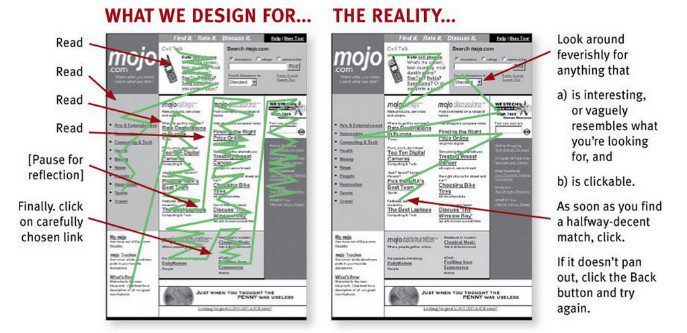
People should just “get” how to use your website. Fear, doubt, and uncertainty creeps in when they have to think about how to use your website.
If they get frustrated with your website, they’ll leave and find another.
Example thoughts that cause fear, doubt, and uncertainty:
- “What does this link do?”
- “Hmm. Pretty busy. Where should I start?”
- “Is this clickable?”
- “What does that title mean?”
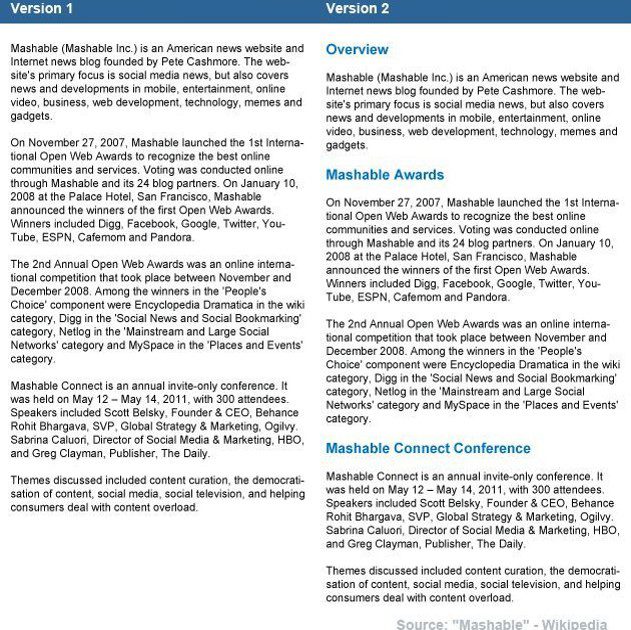
- “There’s too much information to process”