Pictographs: Stories Passed Down
What really inspired me during the survey one lecture were the pictographs, one of the earliest means of communication and storytelling. I would’ve never guessed that people used animal fats, natural pigments, charcoal, and lime to do so. Think about it, nowadays we just pick up a pen and paper. For people at this time, it was like playing a game of Pictionary, only 24/7 because, well, they communicated with only images. Let’s face it, we’ve all cheated at some point and wrote the word down in a final act of desperation. My point is, communication is difficult when there are various languages and people have distinct experiences.
Image #1 consists of The Ojibwa rock painting at Lake superior. They look like dragons to me, what do you see? The Ojibwa people saw serpents with scales and horns. The canoes are interchangeable with water markings. A rusty sepia pigment is painted onto a rock, depicting two serpents, some canoes, and water ripples. The mythical essence of the horns symbolize spiritual strength.
ABC, Not As Easy As 123
Despite how culturally telling pictographs are, they are not the most efficient means of communication. The Phoenicians were people who often traded along the Mediterranean and needed to keep a record of inventory. Therefore, they created the first real alphabet.
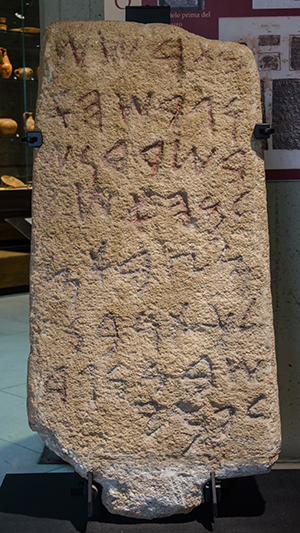
The Phoenician alphabet was developed in the 15th century and served as the basis for numerous languages, such as Greek, Etruscan, Latin, Arabic and Hebrew. Unlike the English alphabet, it was greatly influenced by cuneiform symbols and consisted of twenty-two consonants and absolutely no vowels! In other words, it is like modern day texting, with all the TTYLs and JKs.
In reference to image number two above, one can observe that the letters are fairly simplistic, minimal, and clean. It uses a mixture of lines, form, and shape. For example, the first letter (top right corner) is supposed to be reminiscent of an ox. It really astonishes me how people were able to come up with such simplified symbols at such an early time in history. I would have thought the alphabet would be more detailed, as communication was probably not as universal at that time and most likely needed to be less abstract. It is also intriguing to see the similarities between the Phoenician alphabet and the English language. Notably, the ox rotated ninety degrees clockwise kind of looks like an “A” in English. Additionally, according to the same image, the “.” is used to separate words. That is similar to how many modern languages use periods too.

Communication & Society
All in all, communication has evolved to cater towards efficiency and effectiveness. That is why written communication is so different now and probably will be in the future as well. If you think about it, changes in communication occur in our everyday lives. We can see it in the way we abbreviate words and send messages digitally.
Image #1: https://www.warpaths2peacepipes.com/native-indian-art/pictographs.htm
Image #2: https://omniglot.com/writing/phoenician.htm
Other sources: https://www.biblicalarchaeology.org/daily/biblical-artifacts/inscriptions/the-phoenician-alphabet-in-archaeology/