This week I got a chance to input on the web development of the TRIUMF’s “Discover Our Lab” site.
As a designer, I am not closely familiar with coding, so tools like WordPress and Elementor that TRIUMF has exposed me to make it much easier for me to execute my visions.
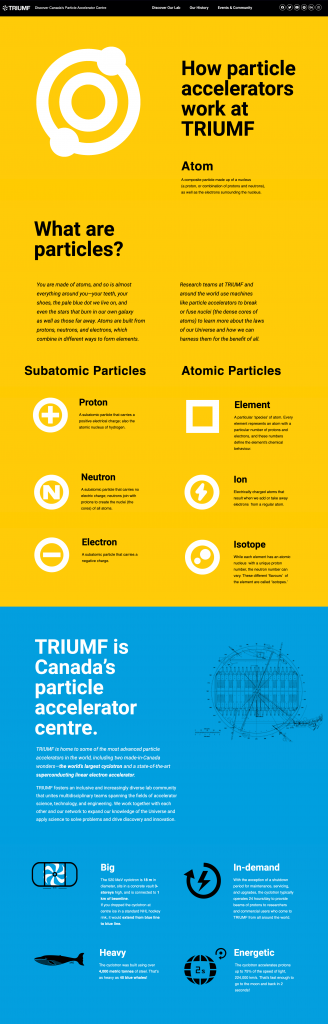
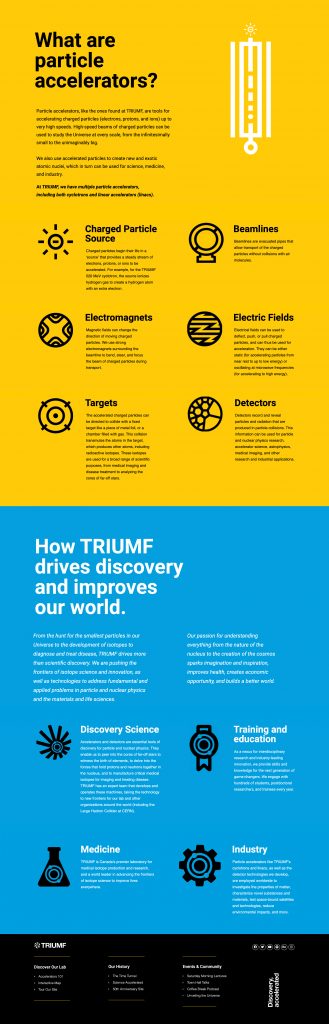
I’ve started by tackling the current “Accelerators 101” page polishing. I made sure the typography styles were consistent throughout the page. I have also fixed sizing and padding issues of the general layout. The web page has a poster like feel to it. It follows nicely and is easy to follow for the target audience of the general public. Here are some images from the improved webpage layout:
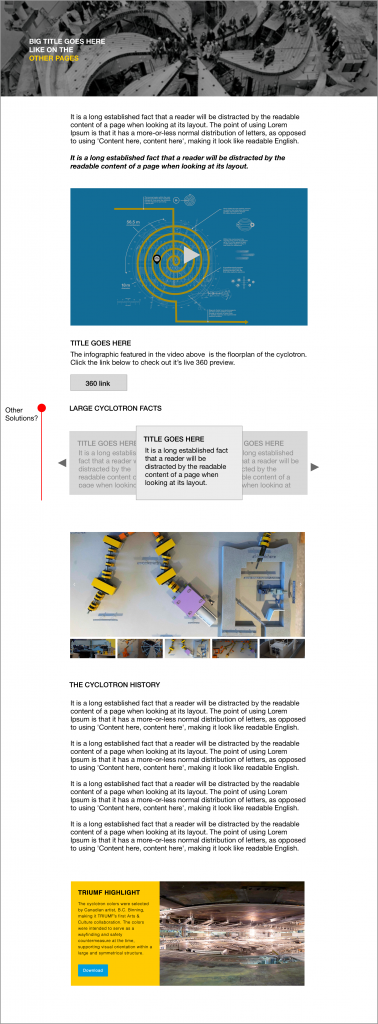
As a part of the creative team, I participate in a weekly Public Outreach Portal (POP) and Communications meetings. Those meetings help me share my progress and ideas while getting productive feedback and valuable opinions from the other team members of TRIUMF. At the latest gathering, I’ve made some suggestions regardless of the “520 MeV Cyclotron”. You can see my proposed layout plan for the page in the image featured below. I’ve used a tool called “Sketch” to quickly and efficiently visualize my thinking process to share my vision with the rest of the team.
This web page would also feature an already existing infographic of the cyclotron floorplan, which I will turn into an animated video for improved engagement.
I am glad that throughout my practicum with TRIUMF, I get to practice my skills at different tasks and work with new software programs like Elementor.
I am excited to dive into the animation production next week. I will keep you posted with the new updates on my progress in my next blog post.




Leave a Reply