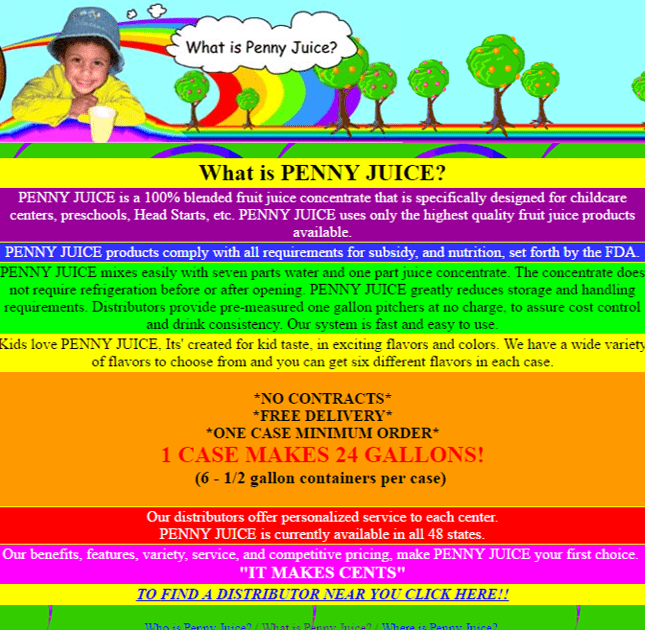
When too many things are calling for attention, nothing seems to be important.
Having a full paragraph of bolded text is the most common mistake. Only bold sparingly to make sure only the important words are emphasized.
Example:
Capilano University has earned an international reputation for quality teaching, programs and services. We strive to instill the knowledge, skills, motivation and attitudes that will enable our students to become independent thinkers and learners, and to contribute effectively in a rapidly changing world.
Capilano University has earned an international reputation for quality teaching, programs and services. We strive to instill the knowledge, skills, motivation and attitudes that will enable our students to become independent thinkers and learners, and to contribute effectively in a rapidly changing world.