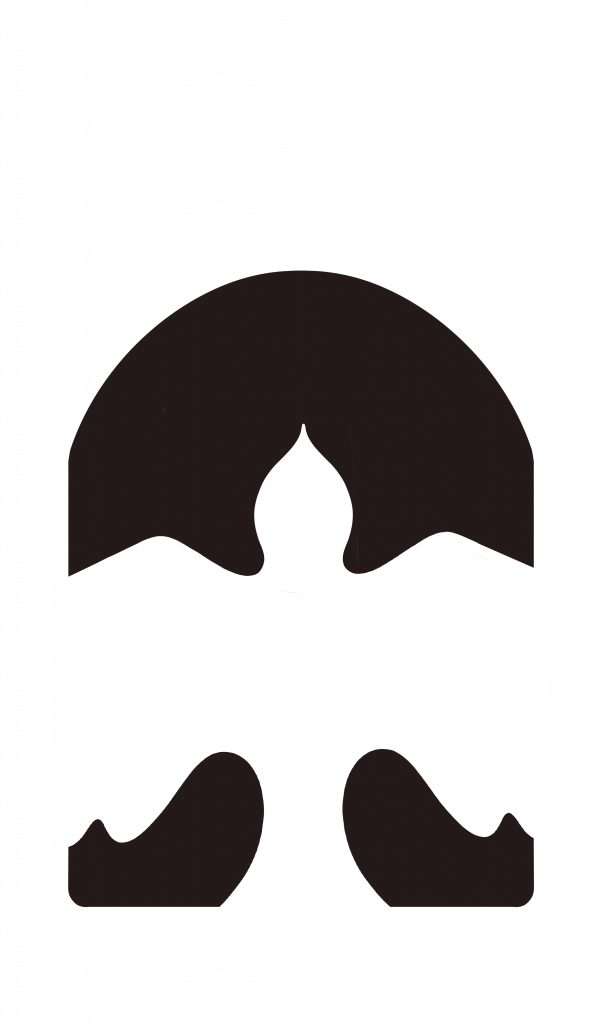
The third phase of my mentorship project consisted of me showing the logo I had created over the weekend and getting some critique on how to make it better. Thankfully, there were just some small refinements to make and not structural problems. The fourth phase was just me executing out the refinements that my mentor advised me on.
Now that I’ve reached the finish line for this mentorship project I can say while there were some bumps in the road and I still have work to do, I am happy with where I’ve gotten. Some specific things I’ve learned along the way were that research is the foundation from which you start generating ideas.
Spending less time in this part means that you’ll have less to work from later on. When I tried to spend less time in this area my ideation notably suffered, and my situation was not dire enough to make that trade-off. I still could afford the time to do the research. Additionally, I
didn’t have to use all the research, as I moved forward I could just focus on what made sense
for the project.
Additionally, I also learned to keep in mind the context of my project. I was making a logo, so the connection to the company had been clear, as clients weren’t going to see the rationale. Abstraction sometimes is the right solution but you have to make sure it still reads!
This project also corroborated the idea that the devil is in the details! For me, design takes a lot of time (but I have gotten faster since I started!). I’ve found that it was a good strategy to overestimate a little bit on how much time something would take me.
Aside from all the specific design help that both my mentors gave me, I think I really benefited from the opportunity to get to talk and work with other industry professionals outside of the IDEA faculty. It corroborated a lot of the things that instructors had told me about the industry, which has put my mind to ease, at least a little bit.
Overall, I think I would give myself a 7.5 or 8 out of 10. I think there are still things that could be made better, but I am happy with the progress I made.
I think one of the things I found most rewarding about this project is that I focused on something that I know is a weak spot for me. I still think I struggle with logos, but this semester in particular, I’ve done a lot more logos and the help I got on this project has made me feel more comfortable with them. It was a worthwhile endeavour to push myself to do something I struggle with.