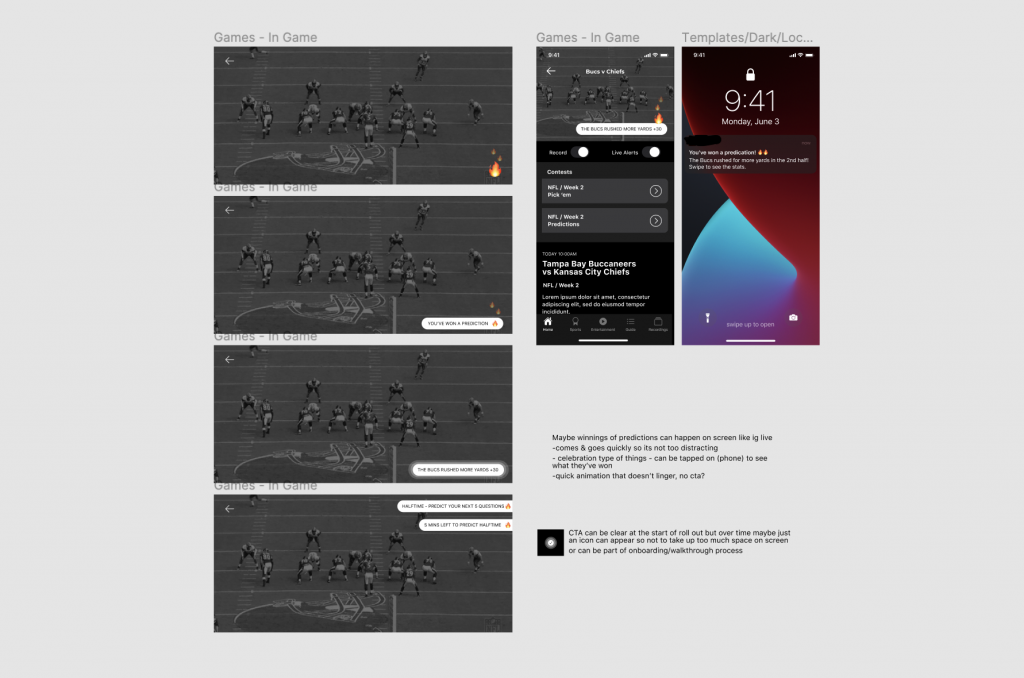
1 month. That’s how long we’ve been with our hosts now and I did not feel it go by AT ALL but it’s been great and I’m really enjoying my placement so far! This week was the busiest of the last 4 weeks. Like mentioned in the last post, I got the chance to work on real segments of an app that streams live sports games. This app also has a bunch of movies and shows but they primarily focus on sports. It’s a pretty cool app I have to say but Metalab’s purpose was not to remake the app or rebrand the company but to include new features to keep existing customers engaged and attract new customers. Since this app focuses on sports they wanted to add in a couple of contests for their users to play while watching sports. These contests are called prediction pool and pick em’s (two things I’ve never heard in my life but had to learn).

With these contests in mind, we had to ideate on how they could fit onto the homepage so users would first be introduced to them, how they would live in the video detail page, and thinking about how the users can enter these contests right away when they start to watch their game (either in app or casted on their tv’s). These don’t seem like big problems but I learned a lot about problem solving with this project because there were so many factors that came into play in terms of user experience. A challenge we faced was the depth of screens users would have to go through to enter a contest– there can’t have too many layers because that would be a horrible experience but also, how can it live seamlessly with so much content? Another challenge– during the game, how can users be notified if they’ve won a part of the contest and how would that look like if they’re watching directly from their phones or on the big screen? I had a bit of a harder time trying to come up with appropriate solutions but my coworkers are brilliant designers and in a couple of days they already had a whole set of wireframes ready to show the clients. I was blown away by their level of thinking!

I got to work on ideation too on how users can possibly be notified if they won and I was so happily surprised to hear that my mentor from this project was really happy with the ideas I put forward. I loved working with her because she always pushed me to go a bit further with my explorations and even got me to present my ideas to the whole internal team! I was nervous but it was really good practice.

My last day with the team was on Friday so the last couple of days I finally got to work on high fidelity wireframes which was a lot of fun! With their branding in mind, I really got to play with colour schemes, different graphic elements and even tried to animate confetti (which unfortunately didn’t work out at all haha). I had such a great time working on this project and I’m really excited to see what solutions they decide to go forward with– and if any of my ideas make the final cut! 🙂